Recreate a Layout Using Named Grid Areas
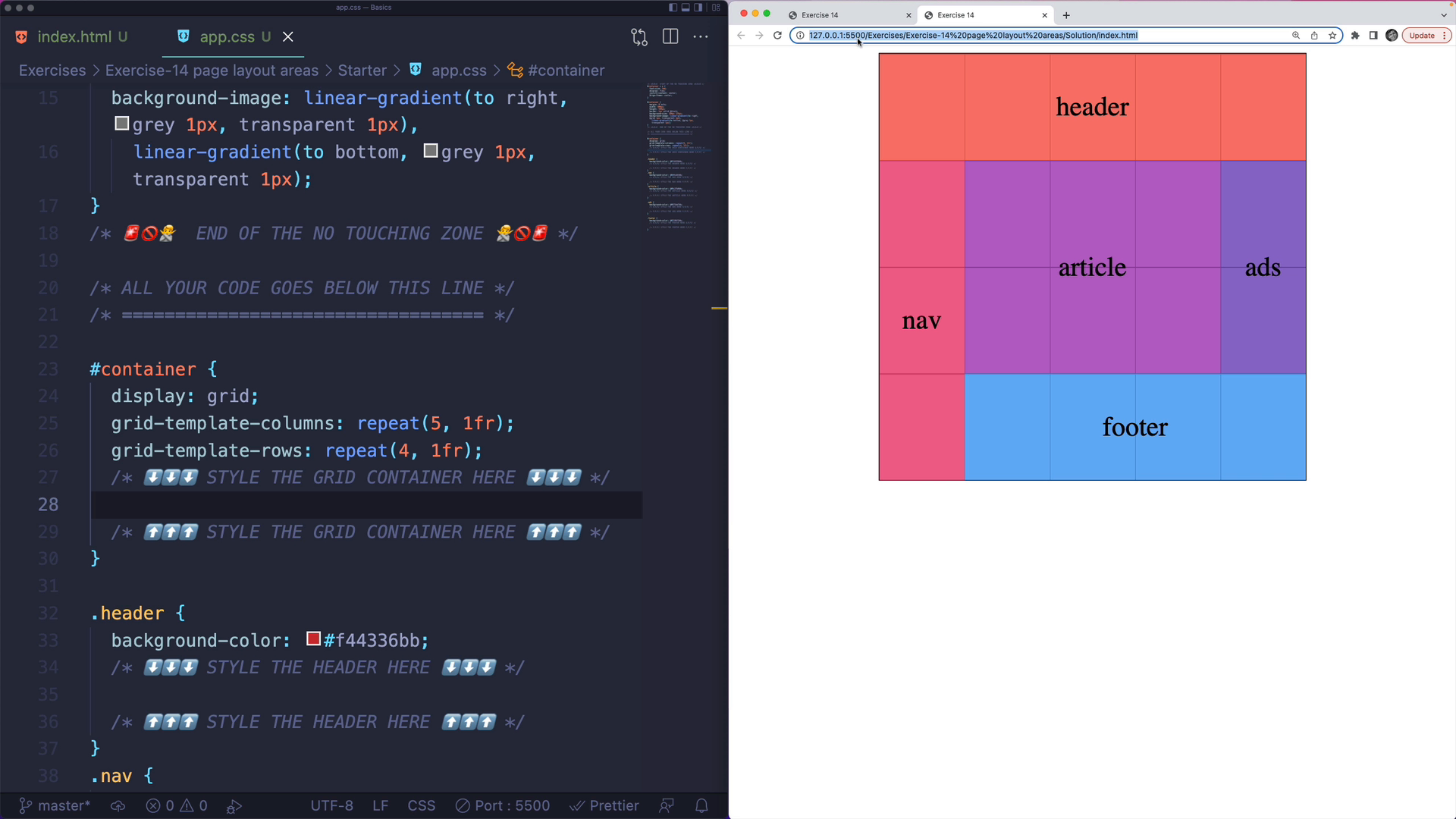
As a reminder, here's the layout we're going for:

To solve this challenge, le
Transcript
0:00 Let's get to work on creating this layout using grid-template-areas. I'm going to go about it in a slightly different way. Instead of defining my grid-template-areas on the container first, I'm just going to assign each one of these elements, like the header, a grid-area. I'm going to call it header, which doesn't yet exist.
0:19 Then I'm going to do the same thing for nav. I just need to make sure I'm using the same names later on. Header, nav, I just need to remember those names. I'll call this one article. I'll call this one ads. I'll call this one footer.
0:40 Each of these elements is assigned to some area that has a name, but those areas have not yet been defined. I need to define my grid-template-areas. Grid-template-areas, and then we have five columns, four rows.
0:57 The first area is all header. Assuming I'm going to match this, it needs to be called header. We'll have "header header header header header" for the very first row. When I save, it's looking better. It's not perfect yet, but we're missing all of the other areas.
1:16 Below that, on our next row, we have nav, article, article, article, ads. Let's do that, "nav article article article ads." Make sure I'm matching these names. Nav, article, ads. Looking closer. Next up we have, what do we have? "nav article article article ads" again. It's an identical line.
1:46 Then after that we have "nav footer footer footer footer." Just like that. No, one more footer. It takes up four. Perfect. Take a look. They're identical. This way is way faster, compared to doing the line numbers and having to tell it how many to span and what line number to start on, at least in my opinion.
2:12 This is a little bit clunky having to type header, header, header, header, header, footer, footer, footer, footer, footer. It's not bad. Although the way that I designed this grid by giving you a five by four, maybe wasn't necessary. We'll talk a little bit more about this, but there's only three columns. This could be a skinny column. This could be a much bigger column, and this could be a skinny column.
2:36 There's no reason that it has to be equally sized columns. That's something that we could do to try and fix this later on. Same thing with the rows. We could have a skinny row, a skinny row, and then this could just be one fat row or thick row or tall row.
2:53 This works just fine. I wanted to keep it simple. All of these rows and columns are the same size. That's it for this grid-template-areas exercise.